|  Additional Resources Additional Resources | |
 1. Editors for Developer Express (DevExpress) VCL Components 1. Editors for Developer Express (DevExpress) VCL Components
Required compiler versions: Delphi 2009 or newer, C++Builder 2009 or newer
Source code: included in the installation of TRichView.
Last version: v4.1
Lincense: Free addon for TRichView and Developer Express (DevExpress) VCL components (ExpressEditors Library, ExpressQuantumGrid™ Suite (TcxGrid – Quantum Grid component), ExpressSkins™, ExpressSpellChecker™) (license agreement)
Editors
This package includes two components:
 TcxTRichViewEdit — advanced rich text editor; TcxTRichViewEdit — advanced rich text editor;
 TcxDBTRichViewEdit — data-aware advanced rich text editor. TcxDBTRichViewEdit — data-aware advanced rich text editor.
By default, Developer Express components use the standard RichEdit control as a rich text data editor, so only basic formatting features are available. Our controls have a programming interface and a look and feel of ExpressEditors components, but provide a power of TRichView rich text editing engine. You can use pictures, tables, hyperlinks, multilevel bullets and numbering when composing your documents.

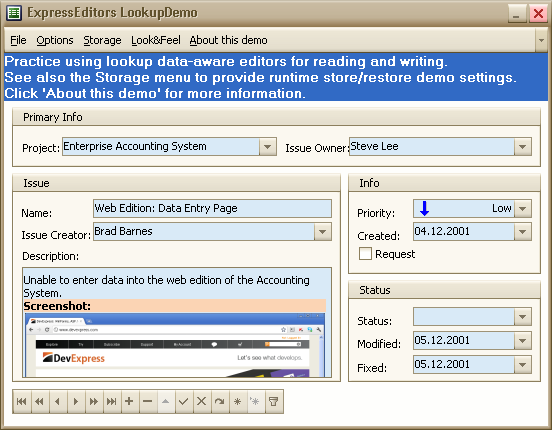
You can see TcxDBTRichViewEdit as “Description” editor (the bottom left corner)
The editors allow storing documents as RVF, RTF, ANSI text or Unicode text.
You can use RichViewActions for creating user interface for these editors without writing any code.
Express Quantum Grid
In addition to standalone editing components, the package allows using TRichViewEdit inside TcxGrid (Quantum Grid) component. It can render documents in a grid column (or a card row in a card-view grid mode). Of course, TRichViewEdit works as an inplace editor for these data. And yes, RichViewActions can work with TcxGrid inplace editors.

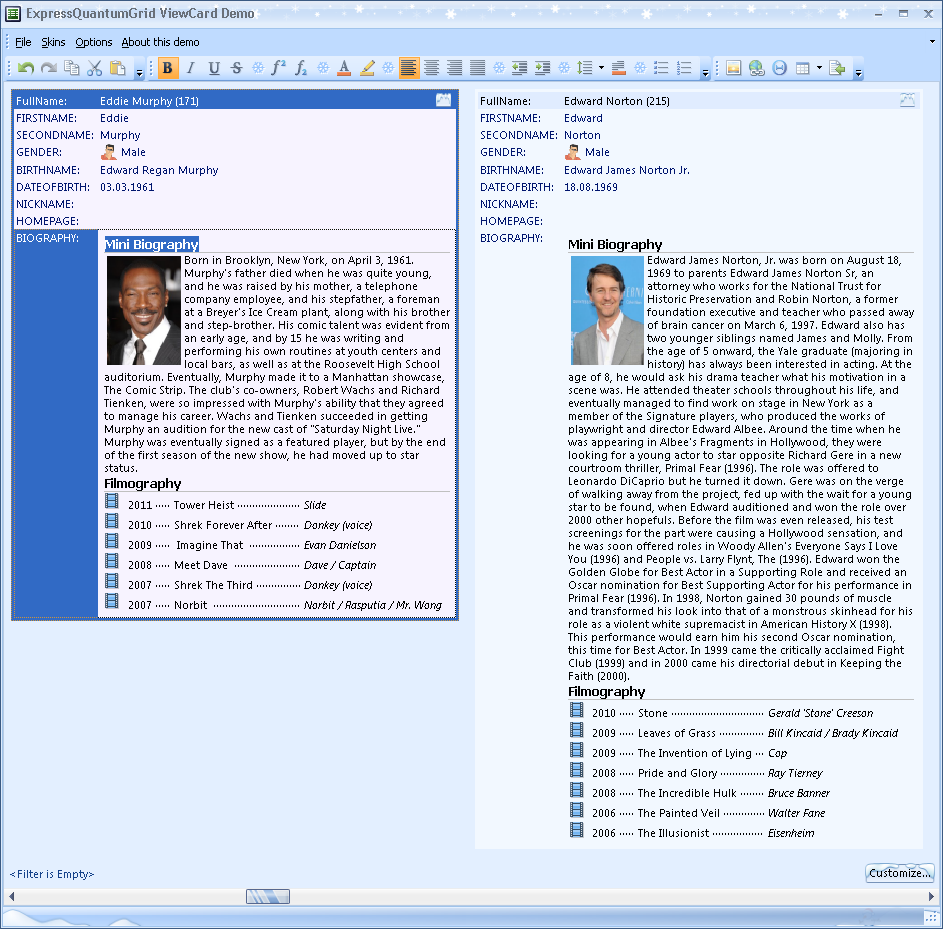
TcxGrid in a card-view mode; TRichViewEdit is used for “Biography” field. Additionally, you can see an ExpressBar containing commands implemented by RichViewActions.
Skins
As you can see on the screenshots above, our editors support ExpressSkins. Scrollbars and borders are always drawn using the chosen skin. A text color and a background color are changed according to the skin as well – of course, if you did not choose a format allowing to store these colors:
- the edit value format is a plain text (Unicode or ANSI): the editors use a skin's text and background colors;
- the edit value format is RTF: a text color is read from a document; the editors use a skin's background color;
- the edit value format is RVF: a text color is read from a document; the editors use a skin's background color or read it from a document, depending on the options.
Spelling check
Replace TdxSpellChecker with TRvDxSpellChecker component, and our editors can be spell-checked without writing any code.
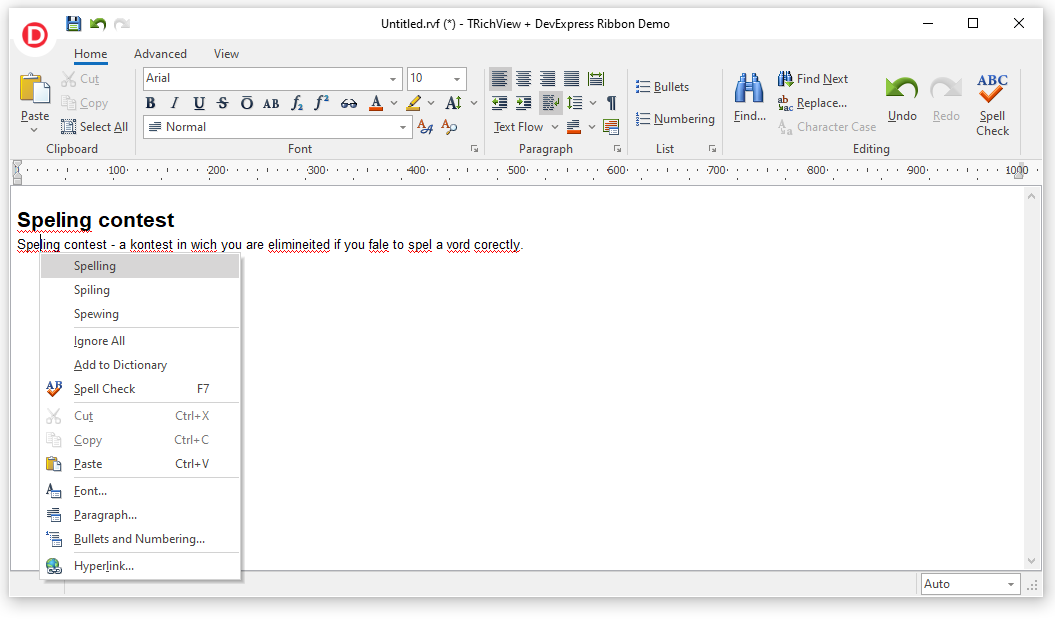
TRvDxSpellChecker can check the standard TRichViewEdit component as well, but with TcxTRichViewEdit, it works automatically: the focused editor is checked in a background mode, suggestions are added to the context menu (if a context menu is not assigned, it is created).
 2. User interface 2. User interface
Components for Ribbon
We implemented several additional components and helper classes for using with DevExpress ribbon component (TdxRibbon) and TRichViewEdit:
- TdxBarRVFontNameCombo – a combobox for choosing a font name
- TdxBarRVFontSizeCombo – a combobox for choosing a font size
- TdxBarRVFStyleTemplateCombo – a combobox for choosing a style of text or paragraph
- TRVDXSubItemColorPickerHelper – a class for creation a color picker gallery
TrvadxRibbonPopupMenu is a ribbon-style popup menu for our editor that is autofilled with commands (including spelling checking commands).

Color dialogs
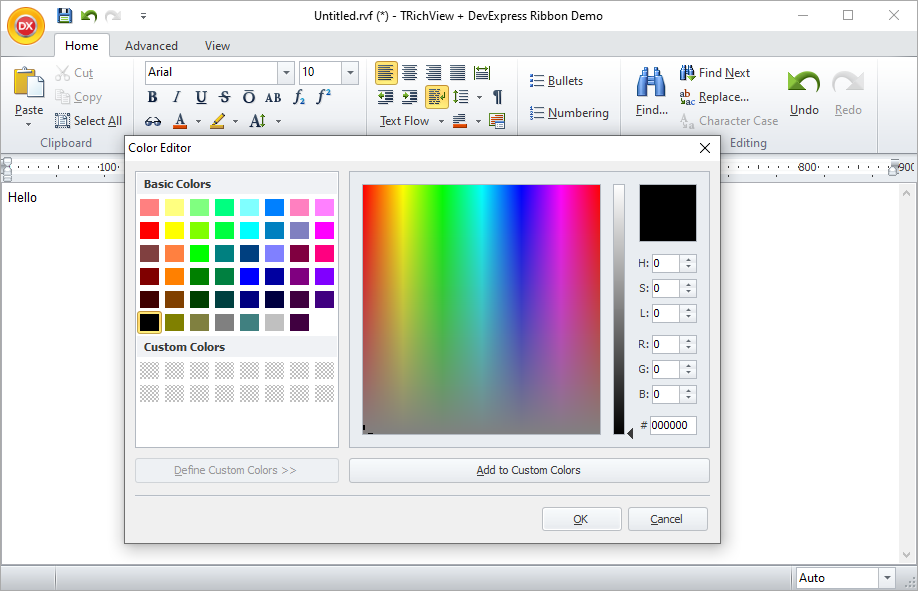
RichViewActions can use TdxColorDialog instead of the standard TColorDialog, via TRVADXColorDialogInterface component.

 3. ScaleRichView and ExpressSkins 3. ScaleRichView and ExpressSkins
Developer: Marek Mittmann
License: Free addon for TRichView v20.4+ and Developer Express VCL components
(ExpressSkins™) (license agreement)
Required compiler versions: Delphi 2009 or newer, C++Builder 2009 or newer.
Source code: included in the installation of TRichView.
Last version: v1.0.8
 The code consists of a single component named TSRVDxSkinAdapter. This component placed on a form enables skinning of all TSRichViewEdit, TSclRVRuler and TRVRulerItemSelector components owned by this form, using ExpressSkins. The code consists of a single component named TSRVDxSkinAdapter. This component placed on a form enables skinning of all TSRichViewEdit, TSclRVRuler and TRVRulerItemSelector components owned by this form, using ExpressSkins.
ExpressSkins allow you to introduce the advanced look and feel of today's most popular applications and operating systems across different DevExpress product suites with ease.
This code is independent of the editors described above.

| 
